今回は、ツールメニューの「ショップカード」について検証していきます。
「クーポン」「リサーチ」については以下を参照してください。
またメッセージ配信についても検証しているので、気になる方はこちらをチェック!
ツール
ツールには以下3つのメニューがあります。
・クーポン
・ショップカード
・リサーチ
今回は「ショップカード」について確認します。
ショップカード
ショップカードとは?
詳しくは公式サイトを参照。
一言でいうとポイントカードです。
「楽天」や「ポンタ」などの有名どころはアプリもあるし、たまにお店独自のアプリを用意しているところも見かけます。しかし、ポイントカードというと大体は紙やプラスチックタイプのものを想像するのではないでしょうか。
独自のお店アプリを作るとしても結構開発費用もかかると思います。
紙やプラスチックのカードの場合、印刷したりと制作コストが結構かかるのではないでしょうか。
ショップカード機能は、LINEアプリ上で管理ができるので基本はコストがかかりません。(公式アカウントのプランによる)
さらにポイントカードを作る手間が省けたり、ショップカードの利用状況を管理画面で確認したりすることが可能になる便利な機能です。
検証

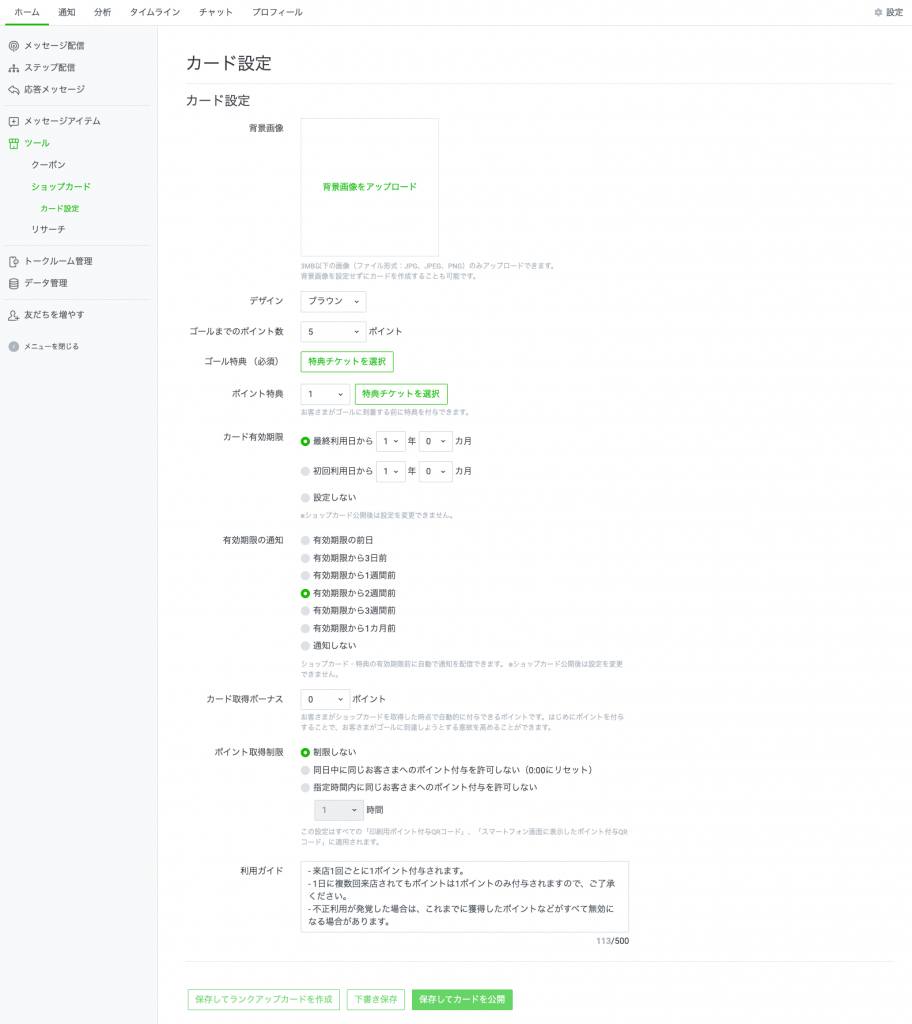
管理画面にアクセスし、ツールからショップカードを選択すると上の画面が表示されます。
確認してみると「ゴール特典(必須)」という項目があり、どうやら先に特典チケットの作成が必要のようです。
特典チケットの作り方
管理画面の「特典チケットを選択」ボタンを押下し、表示されたモーダルの「特典チケットを作成ボタン」を押下すると以下の画面が表示されます。

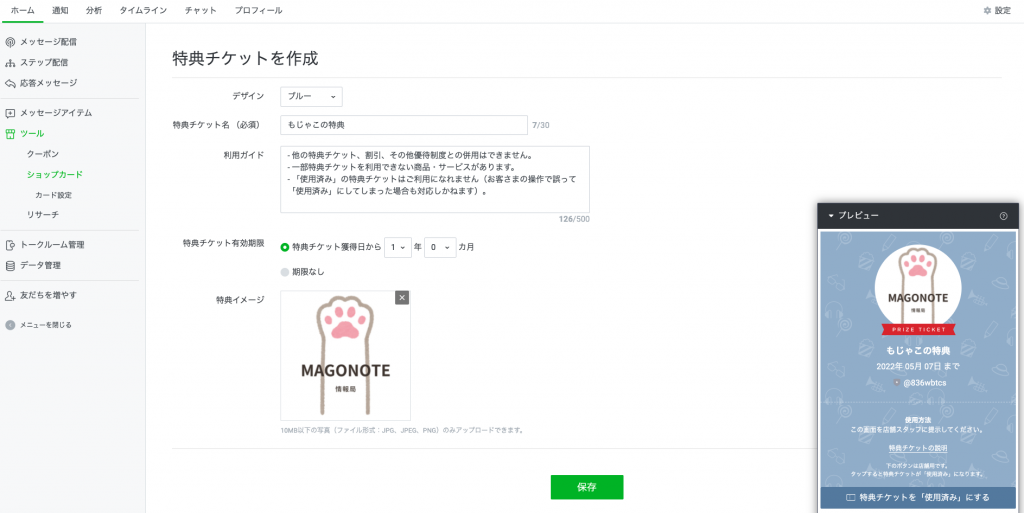
一通り入力してみた。右側のプレビュー画面で確認しながら作成することが可能。

一つずつ確認していきます。
まずはデザイン。デザインは以下3パターンから選択可能。
・レッド
・ブルー
・パープル
次に特典チケット名について。ここは特典名を入力するといいと思います。例えば「お好きなラーメン1杯無料」など。
利用ガイドは、使用ルールを記載する。今回は特に変更せず、デフォルト設定です。
有効期限を定めることも可能。有効期限は1ヶ月〜9年11ヶ月の範囲で指定が可能です。
特典イメージはプレビューを見てください。お店のロゴや、特典商品の画像なんかを設定するのがいいのではないかと思います。
以上、一通り入力後、画面下部の「保存」ボタンを押下し特典チケットの作成をする。
作成が完了すると、ショップカード画面のカード設定メニュー「特典チケットを選択」ボタンを押下すると以下の画面が表示され、先程作成した特典チケットが選択可能になります。

カード設定
特典チケットを作成したので引き続きカード設定画面の検証に戻る。
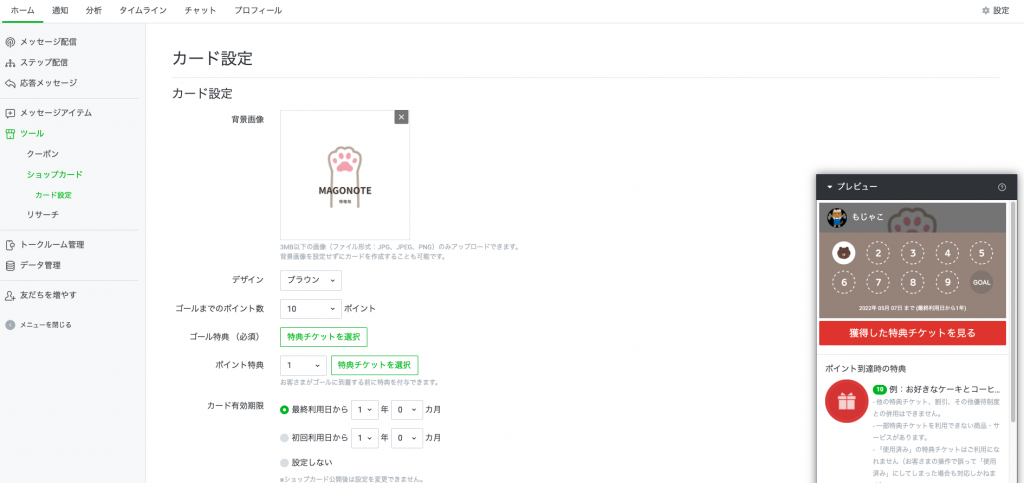
見出しの添付画像にはプレビュー画面は表示されていないが、実際は以下のよう右側にプレビュー画面が表示されているので、編集しながらリアルタイムでカードの確認が可能です。

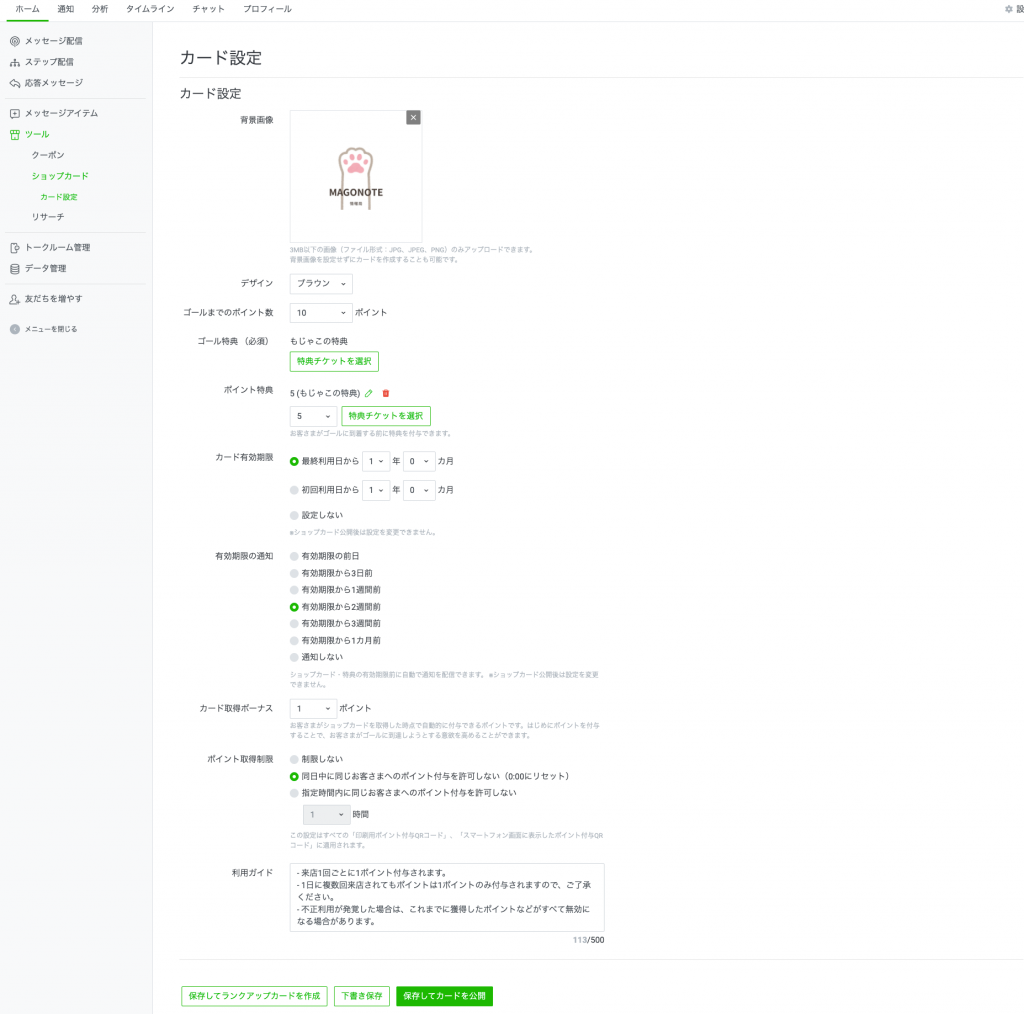
こちらも一通り入力してみた。

上から確認していきます。
背景画像は、ショップカードの背景の画像を設定できるようです。2つ上の画像のプレビュー部分を見てください。設定してみましたが埋もれてしまいました。「デザイン」に透過系デザインが無かったので大きめのロゴなどは埋もれてしまいそうです。もしかしたら私の設定が下手なのかもしれません。
デザインはポイントカード部分のデザインを変更する項目です。LINEキャラクターのスタンプであったり、色であったりと10種類のデザインが用意されています。(2021年5月8日現在)
ゴールまでのポイント数項目でゴールまでのポイント数を設定することができます。今回は10ポイントで設定してみました。
ゴール特典項目で特典の設定が可能。先程作成した特典チケットを設定しました。
ポイント特典項目では、指定したポイント数に達したときに特典チケットを設定可能。複数設定可能なので例えば以下のような設定が可能です。
・10ポイント:ゴール特典のお好きなラーメン1杯無料
・5ポイント:ポイント特典の餃子一皿無料
・3ポイント:ポイント特典のトッピング1種類無料
カード有効期限項目で有効期限を定めることも可能。設定する場合は最終利用日または初回利用日を基準に設定が可能です。また、選択可能な期限は1ヶ月〜9年11ヶ月の間でした。
※カード公開後は設定の変更不可
有効期限の通知項目では、ショップカード・特典の有効期限前に自動で通知を配信することができる。
※カード公開後は設定の変更不可
カード取得ボーナス項目はカード取得時に何ポイント付与された状態で配布するかの設定が可能です。
個人的には1ポイントで配布されるよりも2ポイントの状態で配布されると貯める意欲が出てくる笑
ポイント取得制限項目は、1日または指定時間で付与できるポイントを制限する機能です。
1日1ポイントまでと制限をかけたりすることが可能です。
利用ガイド項目は使用ルールを記載する。500文字まで入力可能。
以上がカード設定メニューで確認できたことです。
画面下部の「カードを公開」ボタンを押下し公開すると、画面上部にカード配布メニューが表示されます。
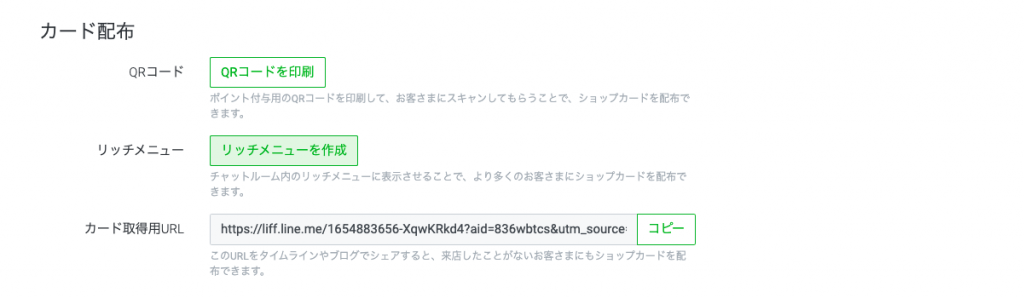
カード配布
カードの配布方法は以下の3パターン
・QRコード
・リッチメニュー
・カード取得用URL
私的にはリッチメニューで配布する方法をおすすめしたい。リッチメニューの作り方については今後記事を作成しようと思います。
カード用取得URLをメッセージやタイムラインなどに流しても配布することが可能。
QRコードでも読み取りで配布ができる。
QRコードについて説明していきます。

上記がカード作成後追加されたカード配布メニューです。
基本的にショップカードの利用方法としては、ユーザにQRコードを読み込んでもらいポイントを付与する流れとなります。
例えるならpaypayなんかで言うスキャン支払いのような方法です。
なので「QRコードを印刷」ボタンからQRコードを作成しましょう。

ボタンを押すと上の画面が開く。QRコード名と付与ポイントを設定してみました。
読み取り期限や位置情報制限なども設定が可能です。今回は特に制限していません。
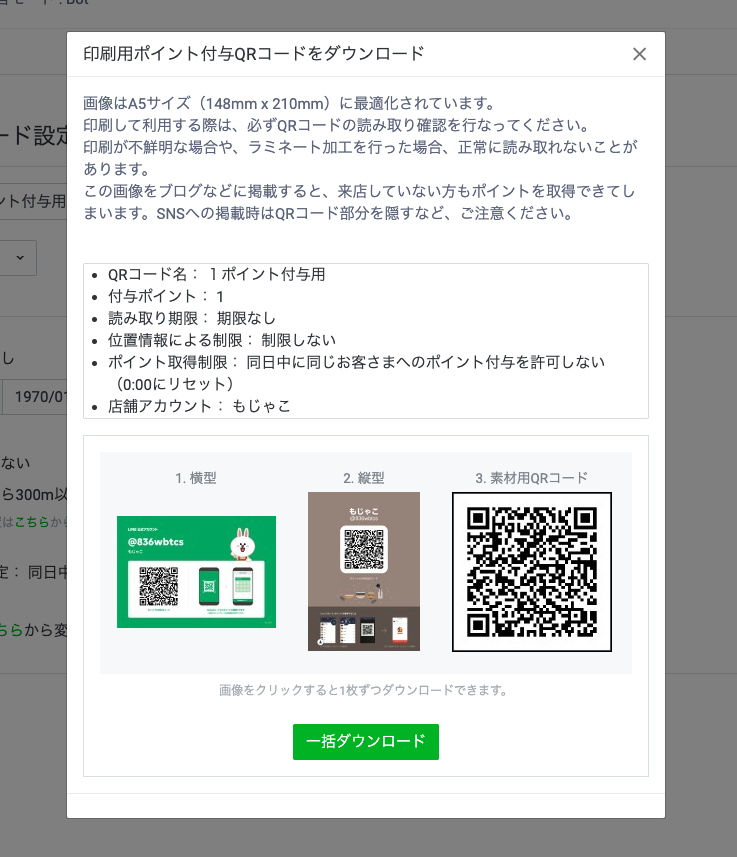
「保存してファイルを表示」ボタンを押すと以下のモーダルが出現します。

以下の画像をダウンロード可能です。
・横型
・縦型
・素材用QRコード
縦型や横型画像をそのまま使用してもいいし、素材用QRコードをダウンロードし、アレンジして使用することもできます。
このQRコードをレジの横などに置き、ユーザに読み取ってもらうことでポイントの付与が可能です。
読み取りはLINEアプリのお友だち追加のQRコードリーダーまたは、ショップカード右下に設置されている、丸いフローティングアクションボタンからQRコードリーダーを開き読み取ってください。
ちなみに、付与履歴は管理画面のツール→ショップカード→ポイント付与履歴で確認可能です。
以上、ショップカード機能を一通り検証してみました。
この記事が誰かの役に立てば幸いです。


